
How I do Design…
I’m often asked “what is your design process?”
With projects being very different and varying from one another, the process is never 100% linear and will greatly vary. However in this guide I will present to you a usual process of going from 0 to 1, while covering :

What is the Business / Customer / Tech Problem?
My main goal as a Designer and consultant is to do some translating. I revel in taking a tech or business problem and humanising it for the real world for an end user be they a :
- Customer
- User
- Product Owner / Colleague
Various Problems I have looked at in the past include :
- Increase conversion / sales / leads
- Reduce Pain or Dropoff
- Change user behaviour
- Implement specific technology
- Communicate, or bring people and teams together
- Create a specific product
- (i.e. an app, membership site or sales funnel)
All of these are VASTLY different problems and will require different Design processes from my toolkit.

How I get up to speed
I have 6 main ways I initially get up to speed.
These include :
- A “Google” to see what’s there
- Asking stake holders about Competitors and examples they are aware of
- Finding my own examples of Competitors
- Seeing what the best creatives in the world have made:
- On Envato, Dribble and Behance
- Delving into app stores to see examples of mobile apps.
- Refer to old projects and previous work examples I have done over the years as part of lessons learnt

I’m really immersed when…
A definite time when I was very much engrained in a project was when I purchased a specific book to read on the subject matter.
The topic in question was Daily Fantasy sports and understanding the strategies employed by the best players so that the playing field could be levelled.

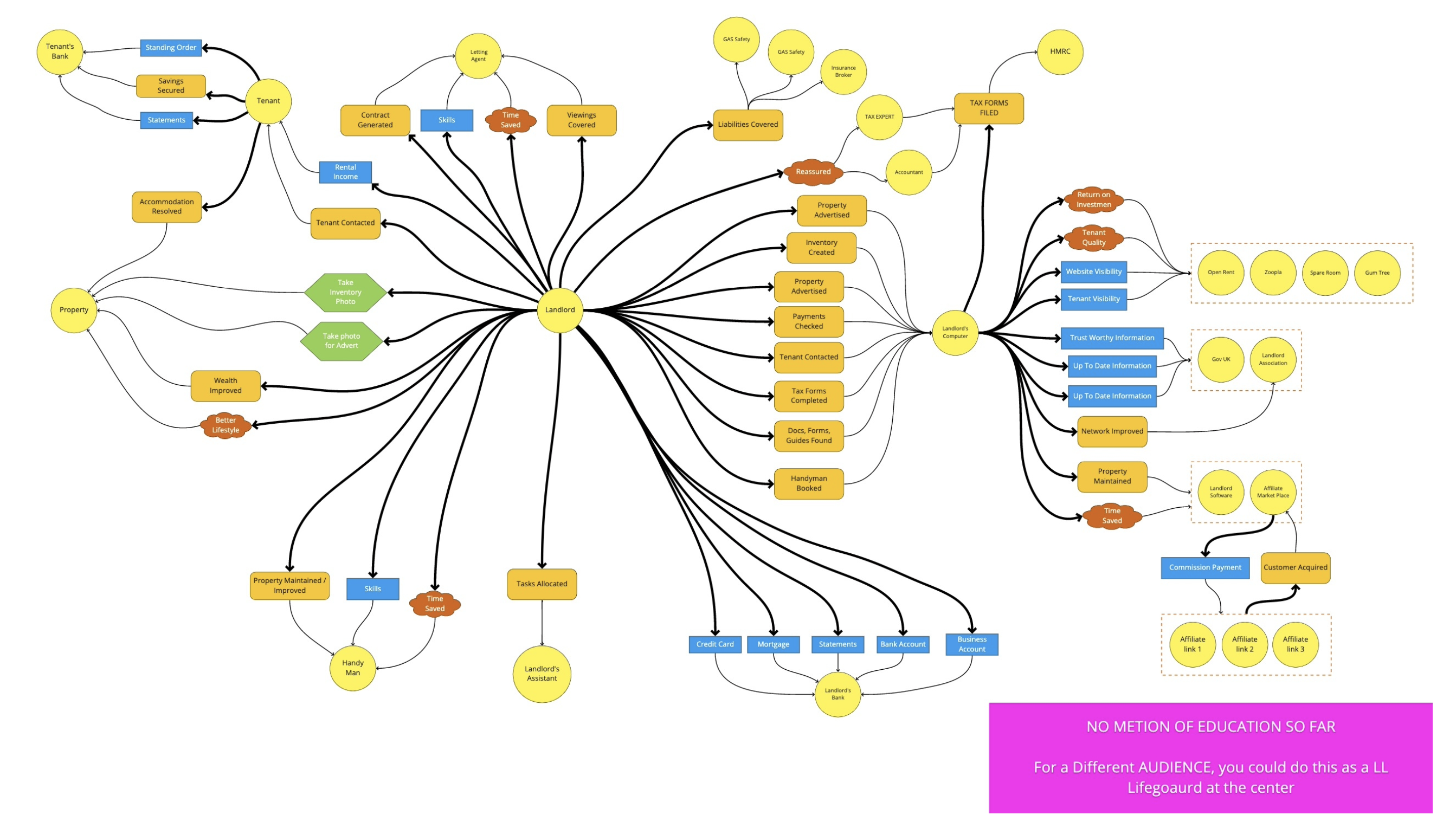
I understand the Big picture with iStar Models
This is a technique I learnt while studying my master’s degree, but often it comes in useful for establishing the relationships between different actors and the big picture of an eco system.
It is a great and quick way of establishing and learning where perhaps a product sits and fits with in the bigger picture, market place or eco system and any dependencies on each.

Sitemaps and information architecture
This is such a vital step when becoming immersed in the problem. A lot of the time there is a specific nomenclature or content that needs to be organised. That is often why creation of a sitemap helps to establish the scope of a website, app or sales funnel.

User flows, Storyboards and Stories
Armed with the creation of the sitemap I often then create user flows to link pages and objectives together.
This often helps with mapping the main happy and unhappy paths as well as then helping stakeholders and product owners to be more aware of edge cases.

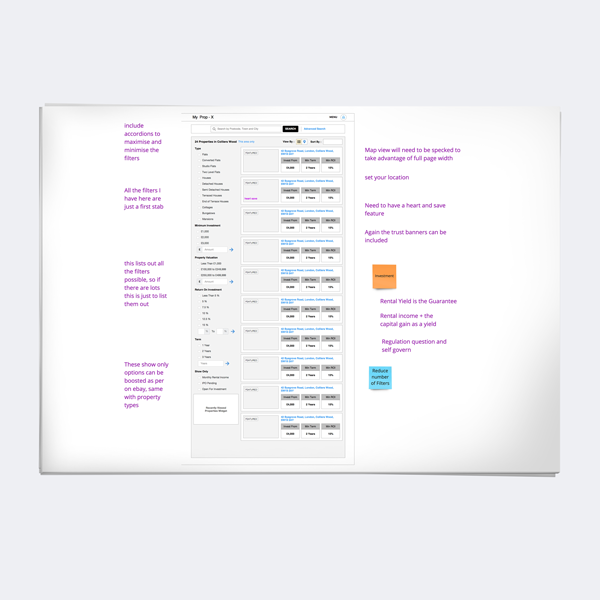
First Iteration Wireframes
I’m believer in just getting started with wireframes. They do not need to look pretty but for me and my stakeholders / clients it is just about starting to visualise things and get some clarity.
This is usually a fun process, where stakeholders and I start to have new realisations and exploration into new and better requirements.
It’s a little bit of good diversification!

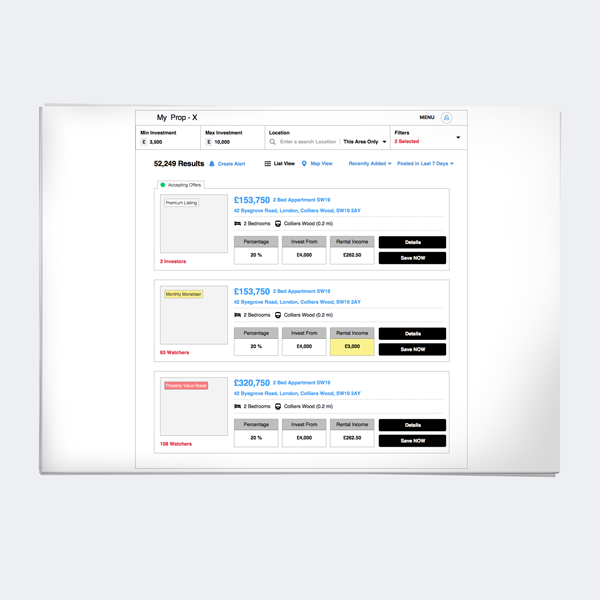
Second and Additional Iteration Wireframes
It’s great to see diverse wireframes start to come together a little bit, and even how a little of of extra complexity perhaps leads to better experiences for the end user.

Working Across, Miro, Jira, Confluence, Photoshop, Axure and Figma
I should really talk about about tool-sets and bits of the trade I have to work with. This does tend to vary over the years but it is worth saying that I have :

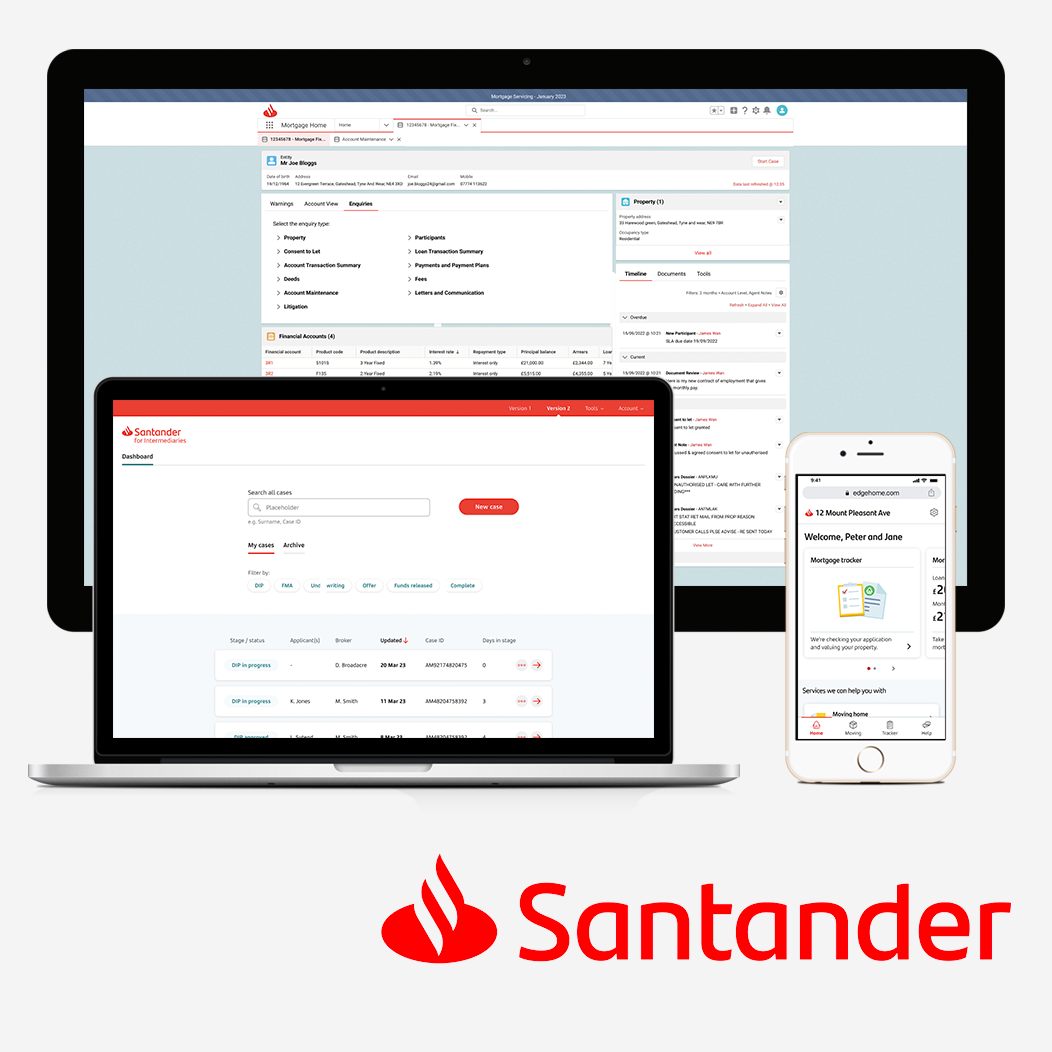
Handover for Visual Design and Development
I regularly need to handover work to various colleagues ranging from :
- Copywriters
- Product Owners
- Other Designers
- Developers
- Legal and Compliance (particularly in banking)
All of these stakeholders have different needs so there is not a one size fits all approach. I have learnt to be adaptable to the needs of different teams and people.

Quality Assurance and Validation…
Maybe some “Re-Work” too
I love it when things need to be reworked! It’s actually a good sign to see that all stakeholders and a team care about producing good work and products for the end user.
Because we all work at pace and speed it’s always possible that some refactoring work is needed so I’m often involved in working with Developers to clarify any points as well as any unintended discrepancies between design and what is coded up.
More Samples of Work and Projects